Membuat Program Zebra Listview Menggunakan Eclipse

Setelah pembahasan sebelumnya saya membahas tentang PROGRAM HITUNG LUAS SEGITIGA MENGGUNAKAN ECLIPSE dan PROGRAM HITUNG LUAS LINGKARAN MENGGUNAKAN ECLIPSE. Pada kesempatan ini, saya ingin berbagi pengalaman sewaktu di berikan tugas Mobile programing sewaktu di perkuliahan tentang cara membuat program ZebraListView menggunakan eclipse.Langkah-langkahnya pun tidak jauh berbeda dengan artikel program hitung luas segitiga dan luas lingkaran.
Berikut langkah-langkahnya:
Langkah pertama, Buat project baru dengan konfigurasinya sebagai berikut :
1. Application Name : ZebraListView
2. Project Name : ZebraListView
3. Package Name : com.batikmob.zebralistview
4. Minimum SDK : API 15 (Android 4.0.3)
5. Target SDK : API 15 (Android 4.0.3)
6. Compile with : API 15 (Android 4.0.3)
7. Theme : None
Langkah kedua, Setelah project terbentuk, buka file activity_main.xml yang berada pada folder res/layout, lalu ketik script dibawah ini :
Script activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textViewRowName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Food Price List"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textViewRowName"
android:text="Name" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView2"
android:layout_alignBottom="@+id/textView2"
android:layout_alignParentRight="true"
android:text="Price" />
<ListView
android:id="@+id/listViewMakanan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView2" >
</ListView>
</RelativeLayout>
Selanjutnya buat layout untuk isi dari listview, simpan dengan nama row.xml (ZebraListView - res -
layout - klik kanan pada mouse - New - Android XML File) lalu ketik script dibawah ini :
row.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textViewRowName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Name" />
<TextView
android:id="@+id/textViewRowPrice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="Price" />
</RelativeLayout>
Langkah ketiga. Selanjutnya buat class baru untuk adapter listview dimana warna untuk baris listview ditentukan, simpan dengan nama SpecialAdapter.java (ZebraListView - src - com.batikmob.zebralistview - klik kanan pada mouse - New - class),
lalu ketik script dibawah ini :
SpecialAdapter.java
package com.batikmob.zebralistview;
import java.util.HashMap;
import java.util.List;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SimpleAdapter;
public class SpecialAdapter extends SimpleAdapter {
private int[] colors = new int[] { 0x306666FF, 0x30FF0066};
public SpecialAdapter(Context context, List<HashMap<String, String>> items, int
resource, String[] from, int[] to) {
super(context, items, resource, from, to);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = super.getView(position, convertView, parent);
int colorPos = position % colors.length;
view.setBackgroundColor(colors[colorPos]);
return view;
}
}
Langkah keempat. selanjutnya buka file MainActivity.java lalu ketik script dibawah ini :
package com.batikmob.zebralistview;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity {
private ArrayList<HashMap<String, String>> listmakanan = new
ArrayList<HashMap<String, String>>();
ListView listviewFood;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listviewFood = (ListView) findViewById(R.id.listViewMakanan);
initData();
populateListView();
}
private void initData(){
listmakanan.add(genHashMap("Ayam Bakar Madu", "20000"));
listmakanan.add(genHashMap("Ayam Kremes", "22000"));
listmakanan.add(genHashMap("Ayam Goreng Pemuda", "15000"));
listmakanan.add(genHashMap("Ikan Gurame Bakar", "30000"));
listmakanan.add(genHashMap("Ikan Gurame Kipas", "30000"));
listmakanan.add(genHashMap("Juz Jomblo", "15000"));
listmakanan.add(genHashMap("Juz Anti Galau", "17000"));
listmakanan.add(genHashMap("Juz Pemuda Idaman", "25000"));
listmakanan.add(genHashMap("Juz Pembakar Semangat", "25000"));
}
private HashMap<String,String> genHashMap(String name, String price){
HashMap<String,String> map = new HashMap<String, String>();
map.put("name", name);
map.put("price", price);
return map;
}
private void populateListView(){
SpecialAdapter adapter = new
SpecialAdapter(this,listmakanan,R.layout.row,new String[] {"name", "price" }, new
int[] {
R.id.textViewRowName, R.id.textViewRowPrice });
listviewFood.setAdapter(adapter);
}
}
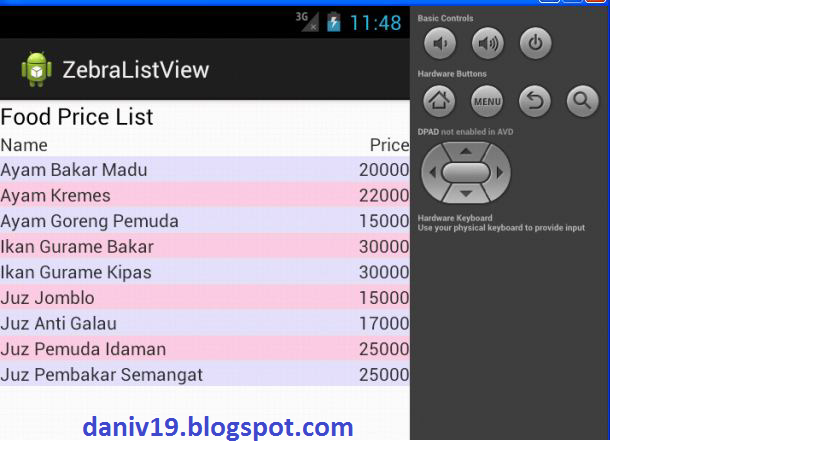
Jika dijalankan program diatas tersebut, akan tampak seperti dibawah :

Okee, program zebra listview menggunakan eclipse telah selesai. Mudah bukan sobat? Silahkan langsung sobat praktekkan dan selamat mencoba yaa!! ^^,
Semoga bermanfaat, apabila ada yang kurang jelas atau kurang dimengerti sobat bisa langsung komentar di bawah. ~

Belum ada Komentar untuk "Membuat Program Zebra Listview Menggunakan Eclipse"
Posting Komentar