Cara Mudah Membuat Sitemap Di Blogger
Cara Membuat Sitemap Di Blogger - Membuat dafatr isi / sitemap otomatis di blogger itu mudah,Sitemap dapat menampilkan semua artikel yang di pisahkan dengan Label.agar memudahkan pembaca dalam menemukan halaman yang ingin di tuju.
Apa Itu Sitemap?
Sitemap adalah daftar isi pada suatu blog, seperti halnya sebuah buku, blog juga memiliki daftar isi. Semua artikel yang pernah anda tulis akan muncul di Sitemap yang anda buat.
Apa Fungsi Sitemap?
Tidak berbeda dengan daftar isi, fungsi Sitemap adalah untuk memudahkan pengunjung mencari artikel yang mereka perlukan di blog kita.
Bagaimana Cara Membuat Sitemap?
Caranya sangat mudah, berikut tutorialnya :.
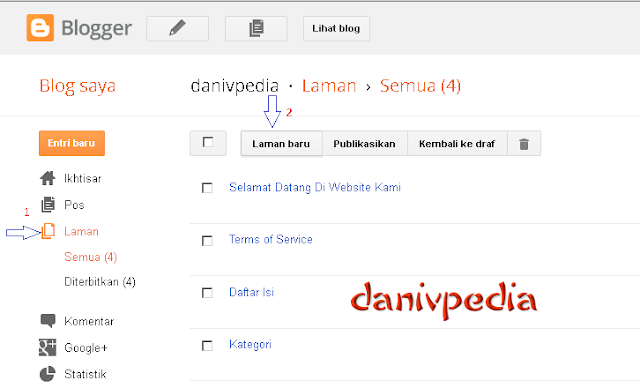
1. Login ke Blogger.com
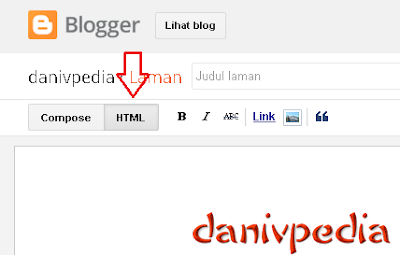
3. Ubah settingan dari "Compose" menjadi "HTML" (terletak di bagian kiri atas)
4. Masukkan Script dibawah ini pada laman yang anda buat tadi.
<style type="text/css">Ganti URL daniv19 dengan URL blog anda.
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style><br />
<div id="toc">
<script src="https://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script>
<script src="https://daniv19.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
5. Klik "Publikasikan"
Selamat Mencoba....




Belum ada Komentar untuk "Cara Mudah Membuat Sitemap Di Blogger"
Posting Komentar